Voxel Pad
3D Sketchbook Prototype 🎨
Full Stack Dev
1 week
Overview
I wanted to design an application that would allow a user to create 8bit-style graphics using 3D voxels in an interactive environment. The first step was defining the core feature of "painting"— how would the user draw in the first place? I ultimately wanted to make an app where the user could effectively enjoy the following features.
Core Features
The nuts and bolts
- Responsive Camera. Allow user to navigate scene in 3D
- Customizable brush color and size. What's the fun in art if you can't make it your own?
- Toggle canvas on/off. Some people like guidelines, others don't!
- Draw on previous blocks in 3D. Make your drawings stand out (this was a lot more complex than I initially imagined).
- 2D Preview with zoom. A source of truth is pretty important in a complex scene. This way, a user can always have the full context of their drawing without having to readjust the camera too often.
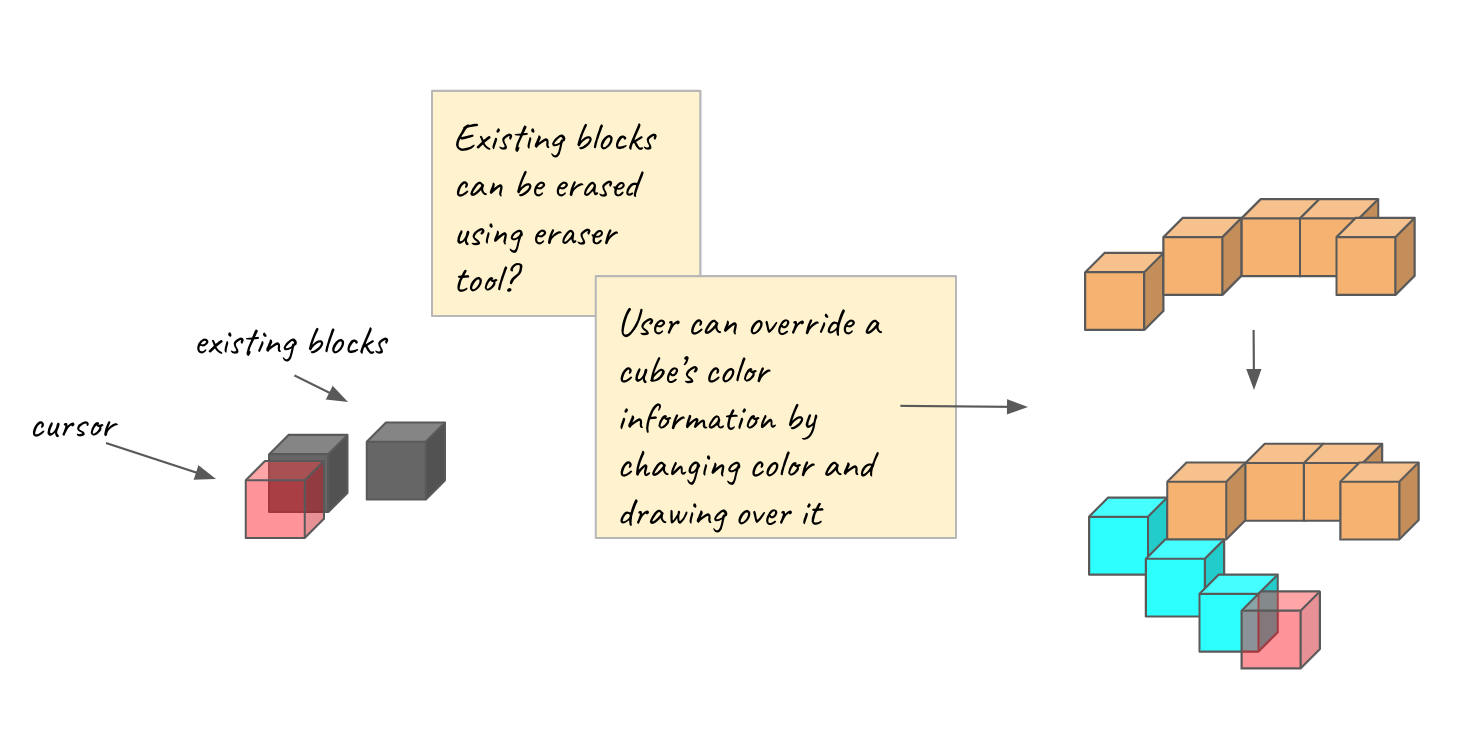
- Erase tool. We all make mistakes.
- Override previous block color with new color data. Drawing over a previous block with a new color will change the original block's color.
Implementation
Bringing it all to life
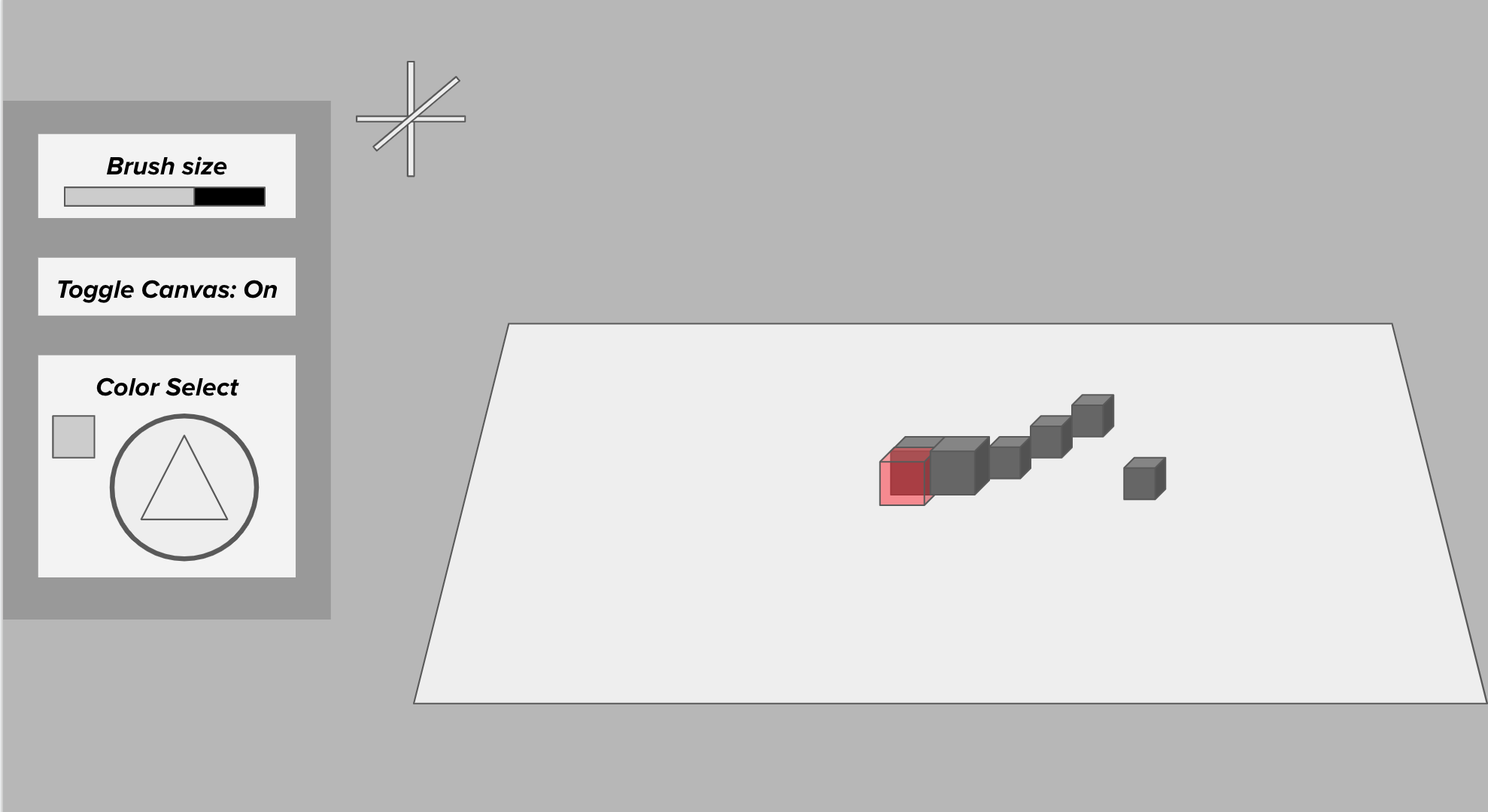
Mockups
Most of the features were relatively straightforward in implementation. The finished program allowed for the user to draw in a free environment with few restraints. However, there were a few logical roadblocks in the implementation. To avoid issues later on, I created a rough mockup with all the features I wanted to include so I knew exactly what I needed to design for and build.


Challenges
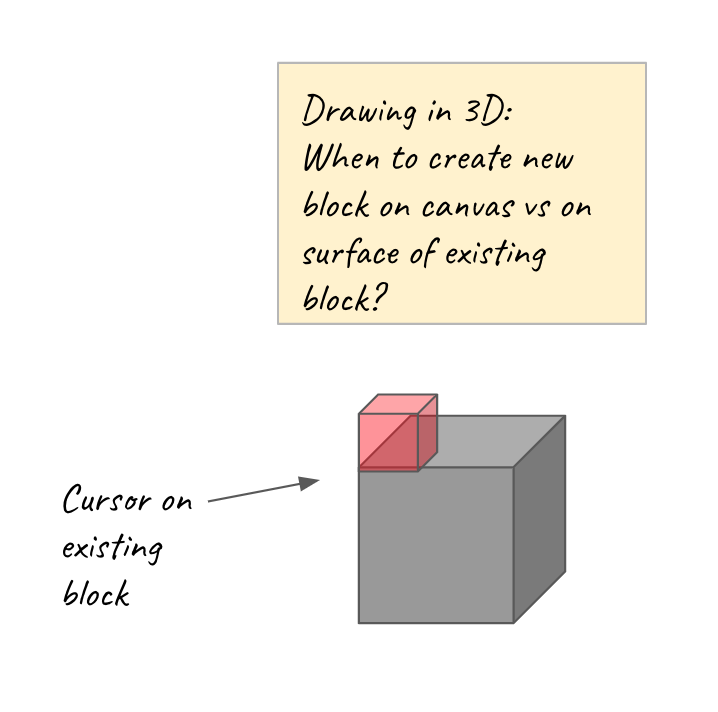
After creating a mockup of the program's UI and general style, I had to figure out how exactly to implement drawing functionality in the way I had originally desired. The primary issue was how to handle blocks that had already been drawn. Because the user would presumably draw over these blocks to add detail and color, it was important to find a solution to account for this.
Solution
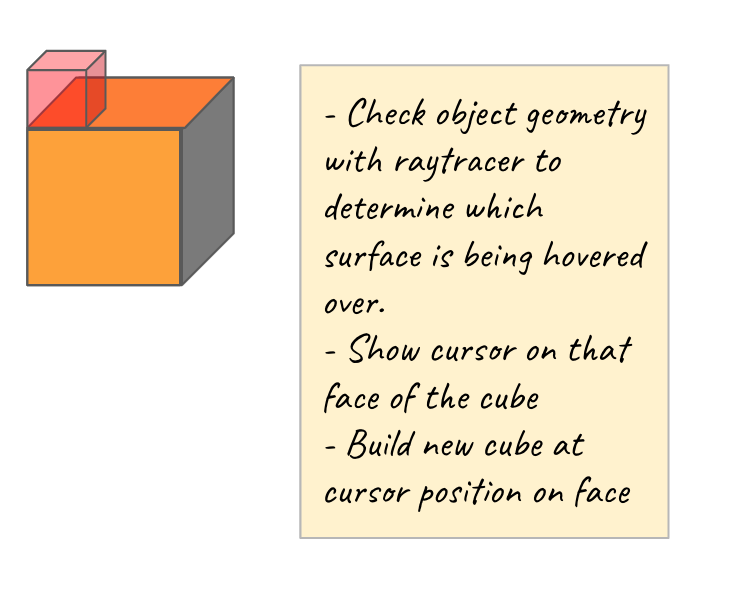
I decided it would make most sense to have different modes: 2D and 3D drawing modes. The 2D mode would allow users to draw on the canvas with voxels and overwrite the color of preexisting blocks they draw over, while the 3D mode uses a ray tracer to determine which face of a preexisting block is being hovered on so that the user can draw on top of the block in 3D.



Reflection
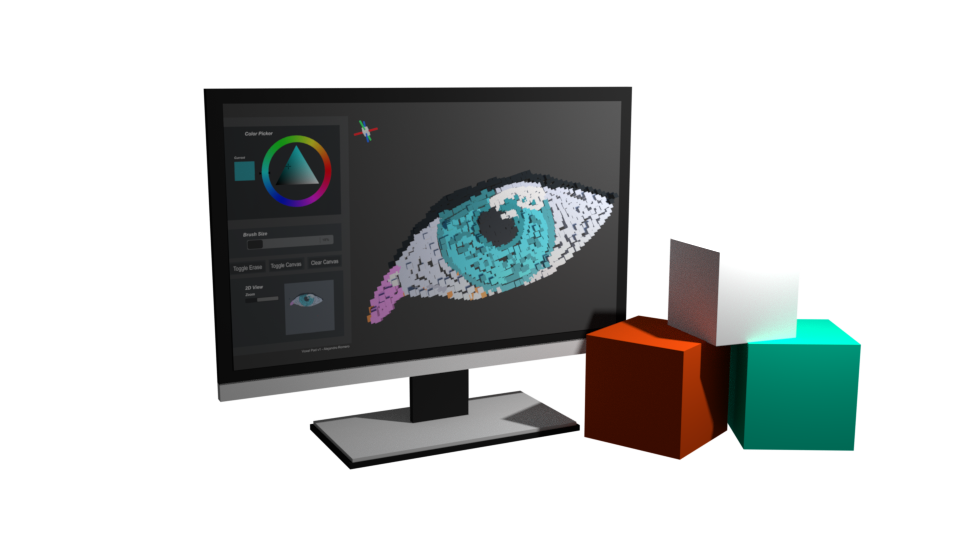
The final result was a lightweight program that allowed users to draw using 3D voxels, so the main goal was met. However, there is still room for improvement. The UI of the program is still quite rough due to the short project timeline.
The 3D and 2D drawing modes are also not distinguished in the UI and are controlled by a toggle handled via keyboard bindings. Overall, here are some possible improvements for a future version of this project:
- Improved UI. Make the program feel more visually appealing and highlight some of the CTAs in the control panel.
- Emphasize 3D vs 2D Modes. Convey the difference to these modes, and their capabilities, to the user in a natural way.
- Toggle canvas on/off. Some people like guidelines, others don't!
- Camera fixes. In some contexts, the camera could be a little buggy, making it hard to view the scene from every angle.
- Export images. Something I learned in later internships is that you can export screen states from Unity as images. This feature would be great for allowing users to save their creations with the click of a button.
Overall, this project was a great learning experience. It allowed me to equally balance functionality and user expoerience, as well as teaching me how to bring big ideas to life as prototypes in the Unity engine. Thanks for reading!