Enter the Blizzverse
Conceptualizing the future of gaming platforms 🎮
Designer, Prototyper
3 days
Sophia Nguyen and myself!
The final sizzle reel, a product of a few late nights and a lot of coffee.
Overview
Blizzard's annual hackathon allows employees to make anything their heart desires, whether it be business relatd or not. We decided to make the Blizzverse, a unified platform exprience that allows players to interact with Blizzard IPs in new ways outside of the games themselves.
Process
Building it all in 3 days
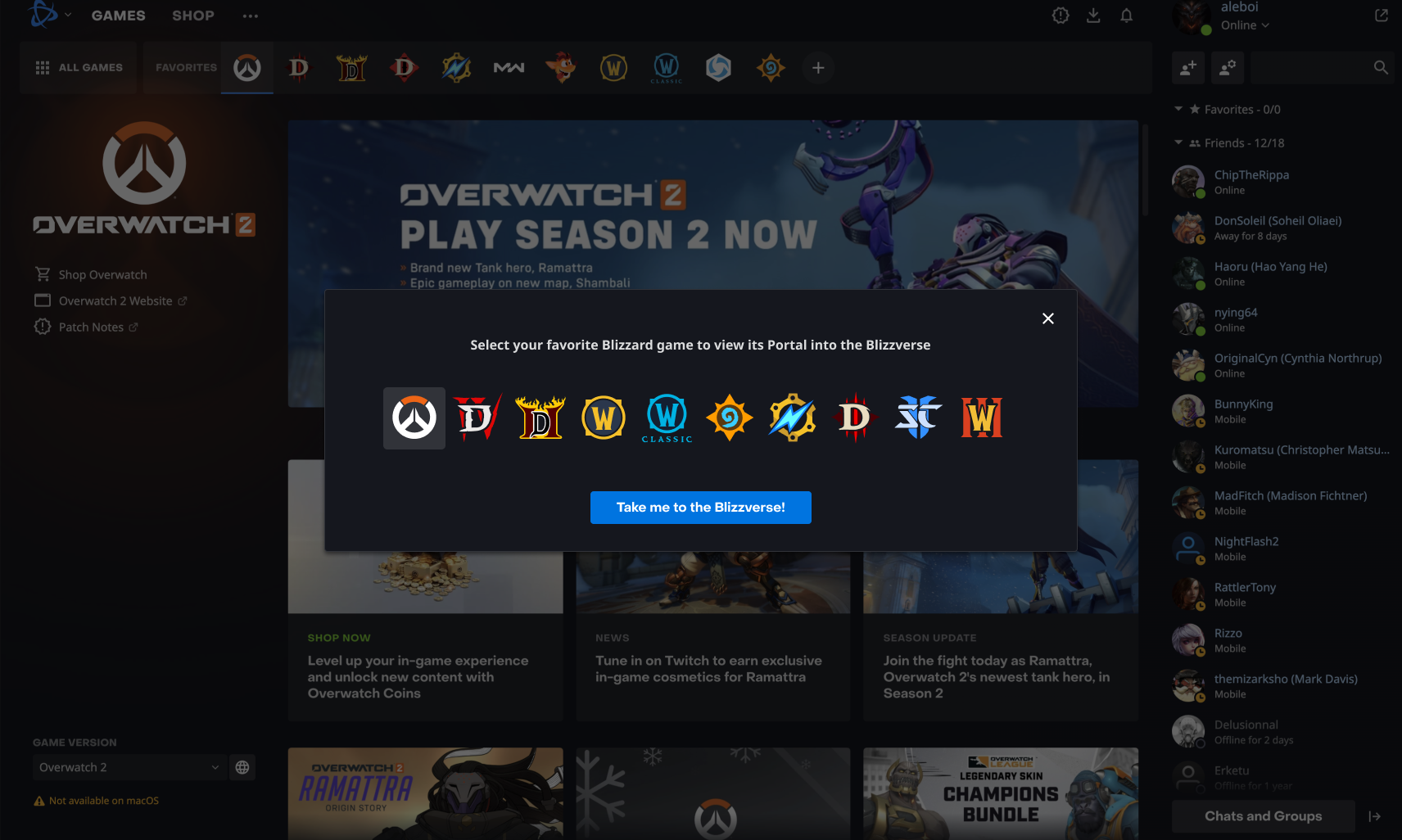
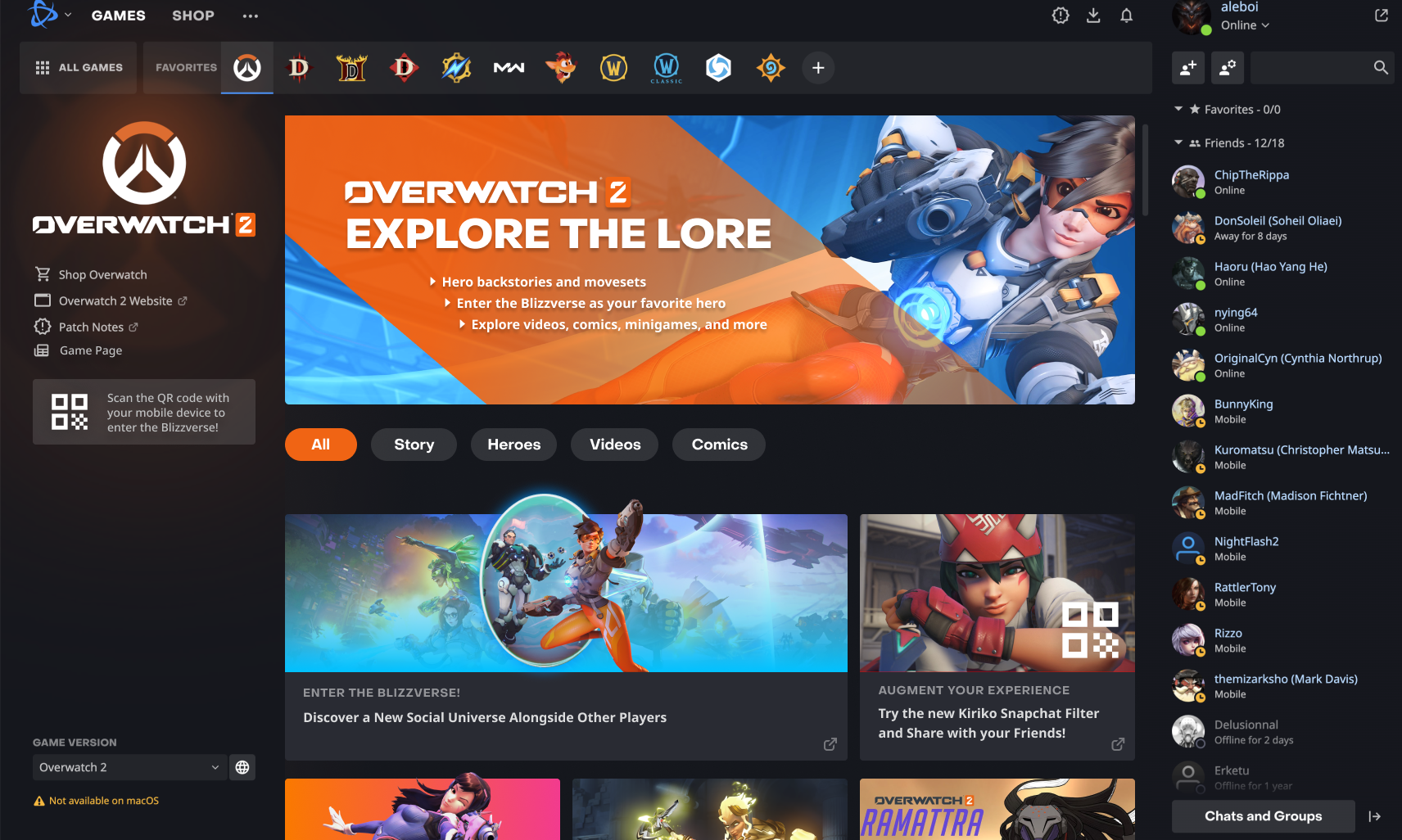
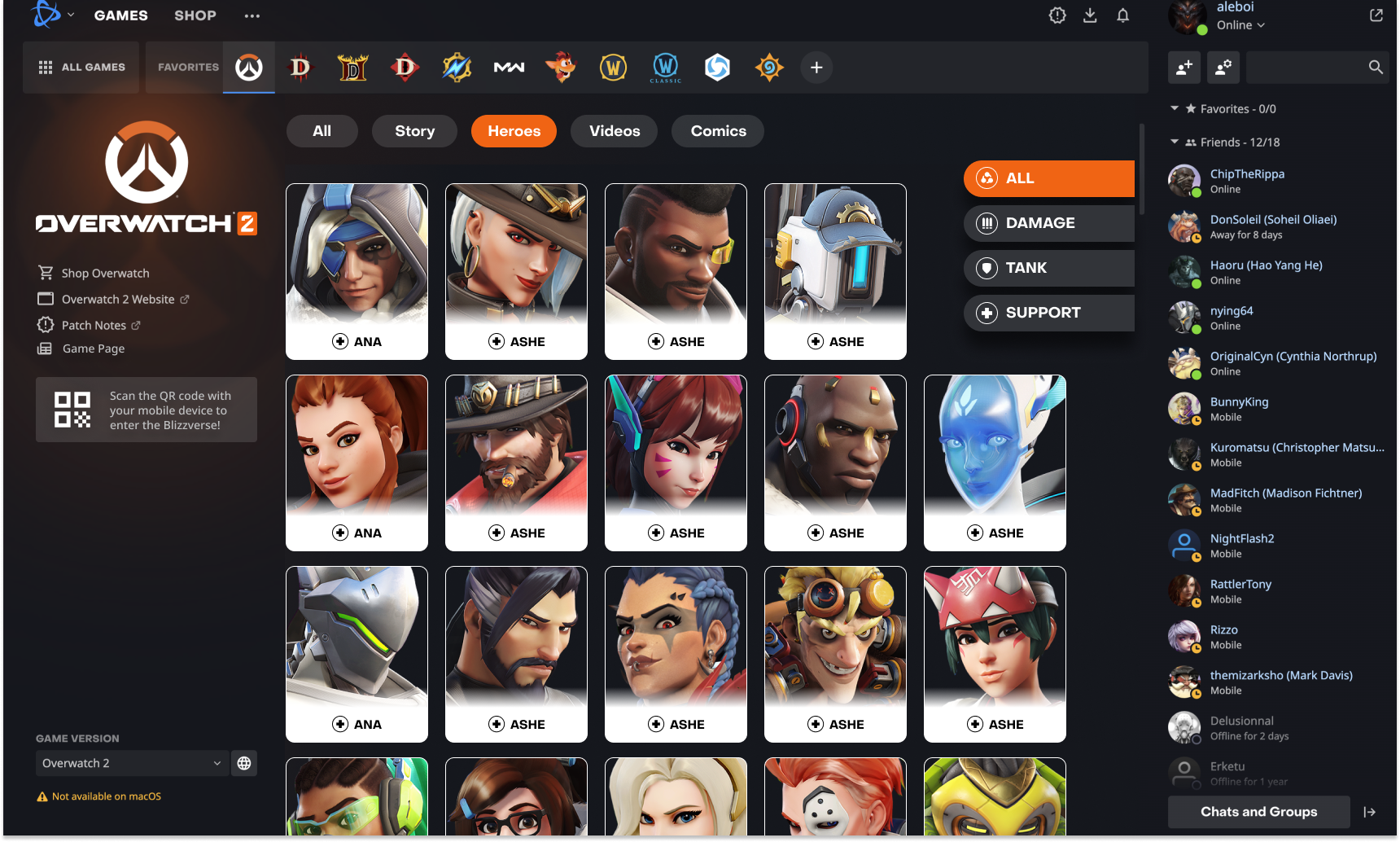
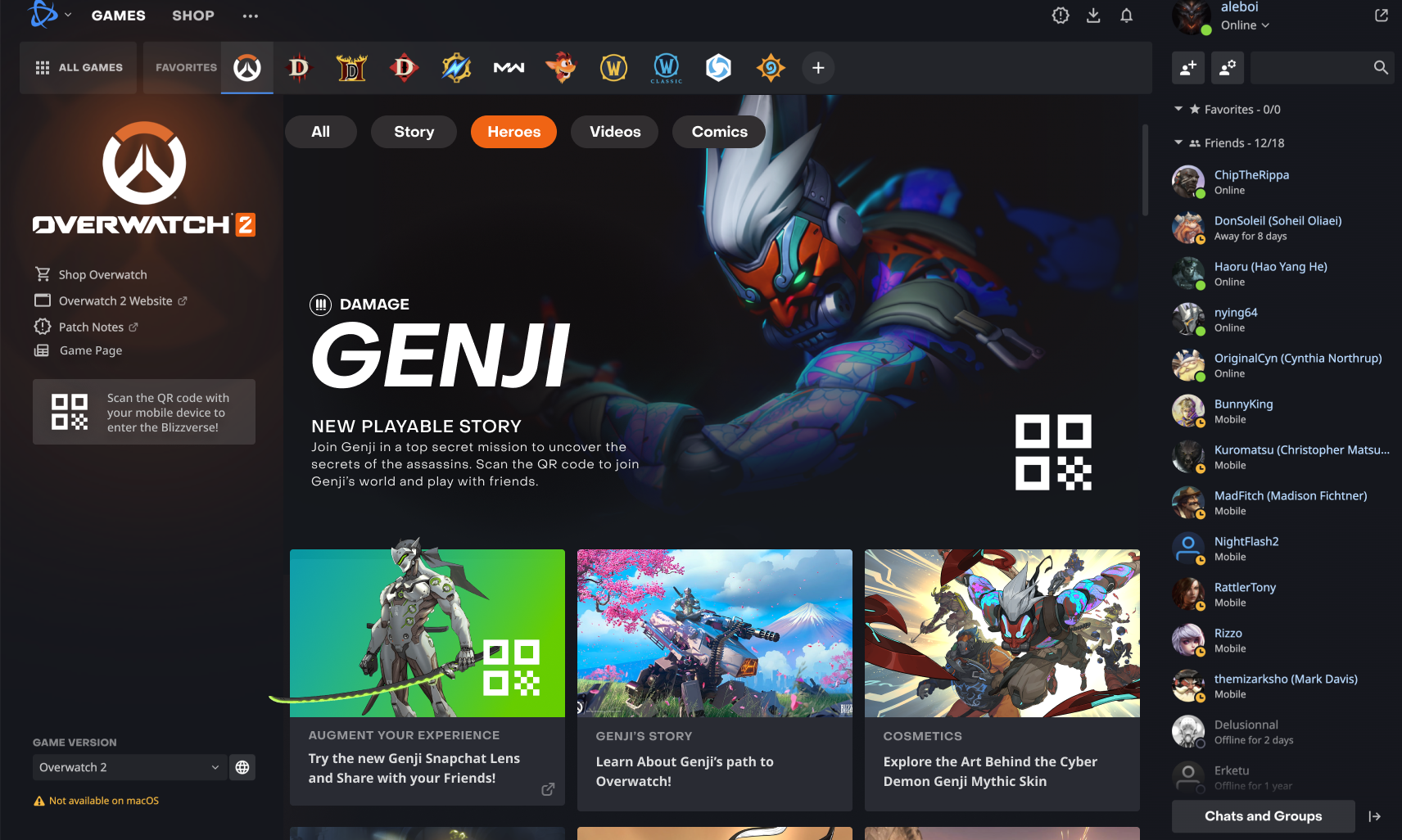
I knew the timeline was tight, but I had ambitious plans for the hackathon. The process began in Figma, where I mocked up the general flow of the experience. From there, I ideated on an entry point to the Blizzverse; why not make portals on Blizzard's Battle.net launcher that could take you to new virtual experiences?


I used Figma to create theentry flow to the Blizzverse by integrating lore pages on the Battle.net launcher, which would allow users to read about in-game universes and thei favorite characters in a single place.


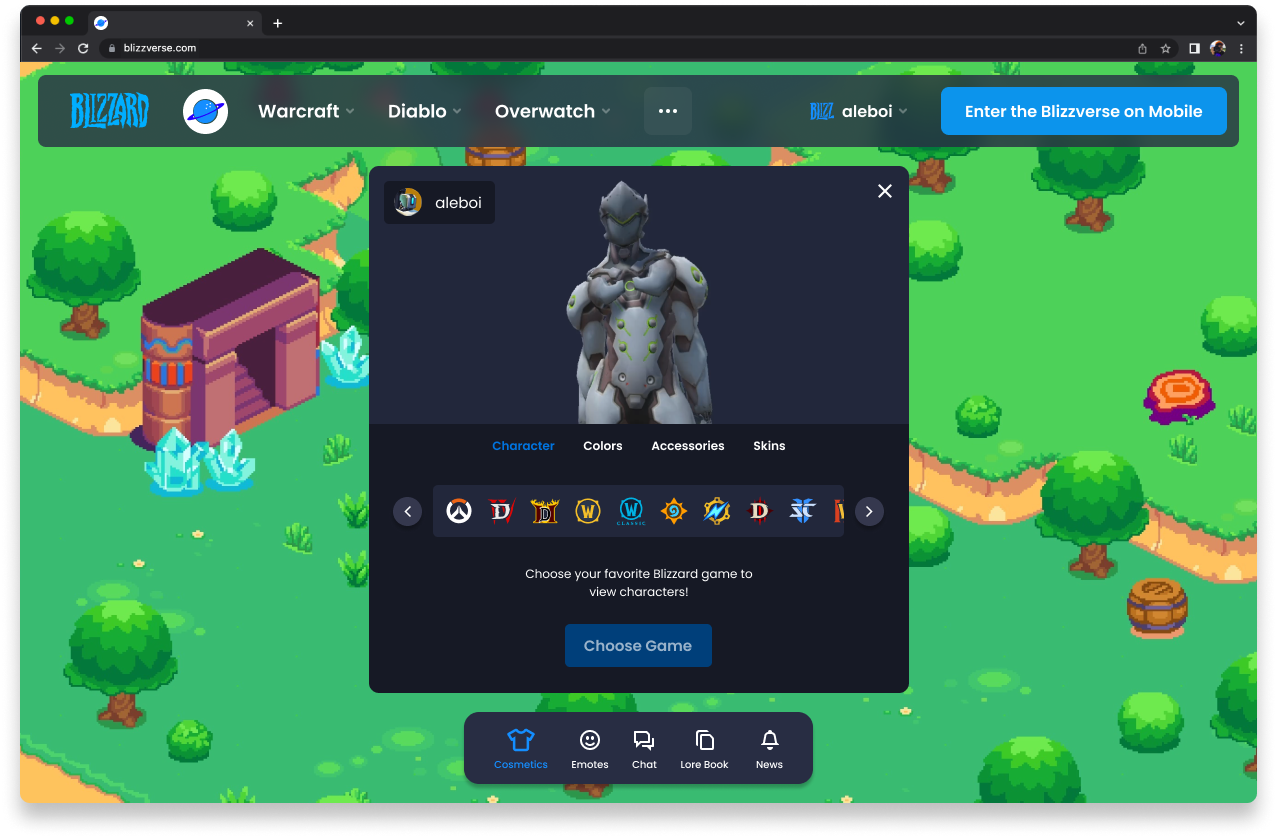
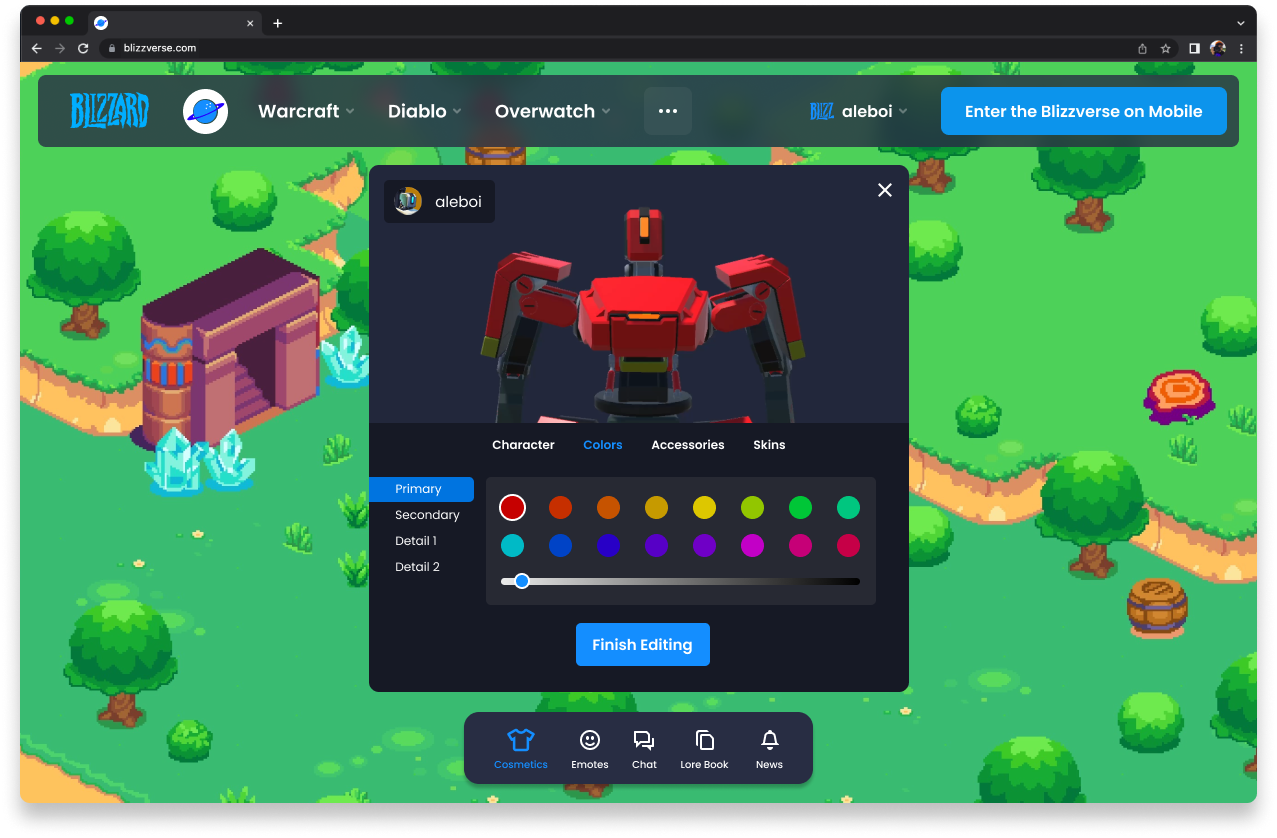
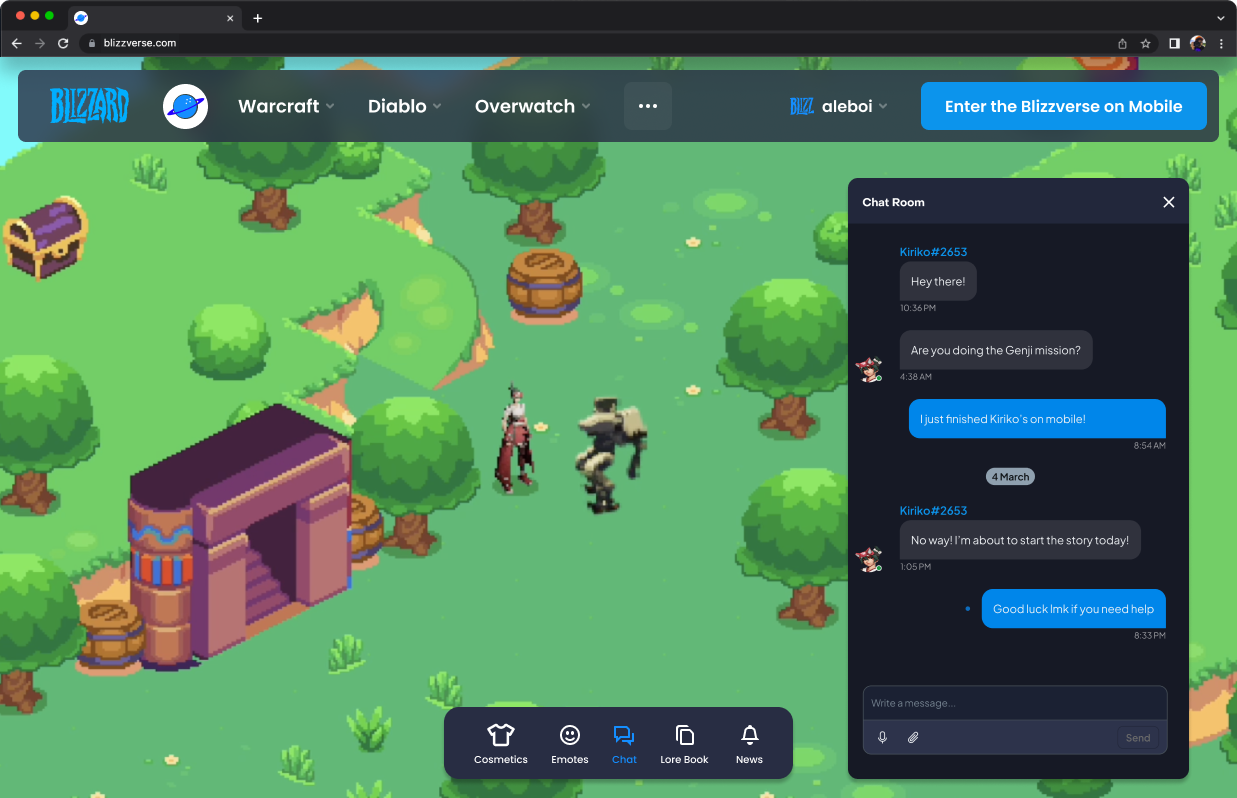
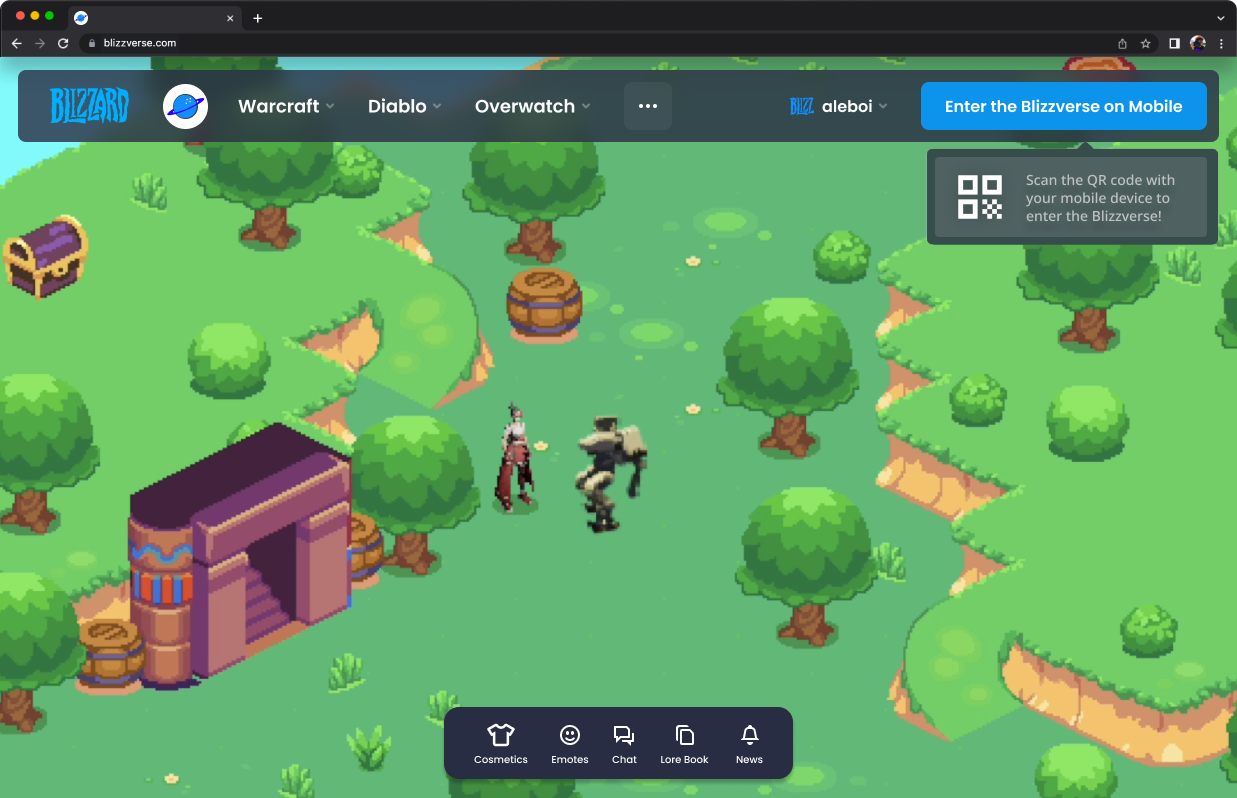
While lore pages in the launcher were cool, I really wanted to prototype a new browser-based exprience that could allow players to interact in new and fun ways outside of their usual games. With inspiration from platforms like Gather.town, I created a Unity prototype for a 2.5D sidescrolling social gaming platform that would allow players to create their own characters, learn more about Blizzard games, and interact in new ways. I included a QR code here that could act to onboard desktop users to the mobile equivalent of the Blizzverse.




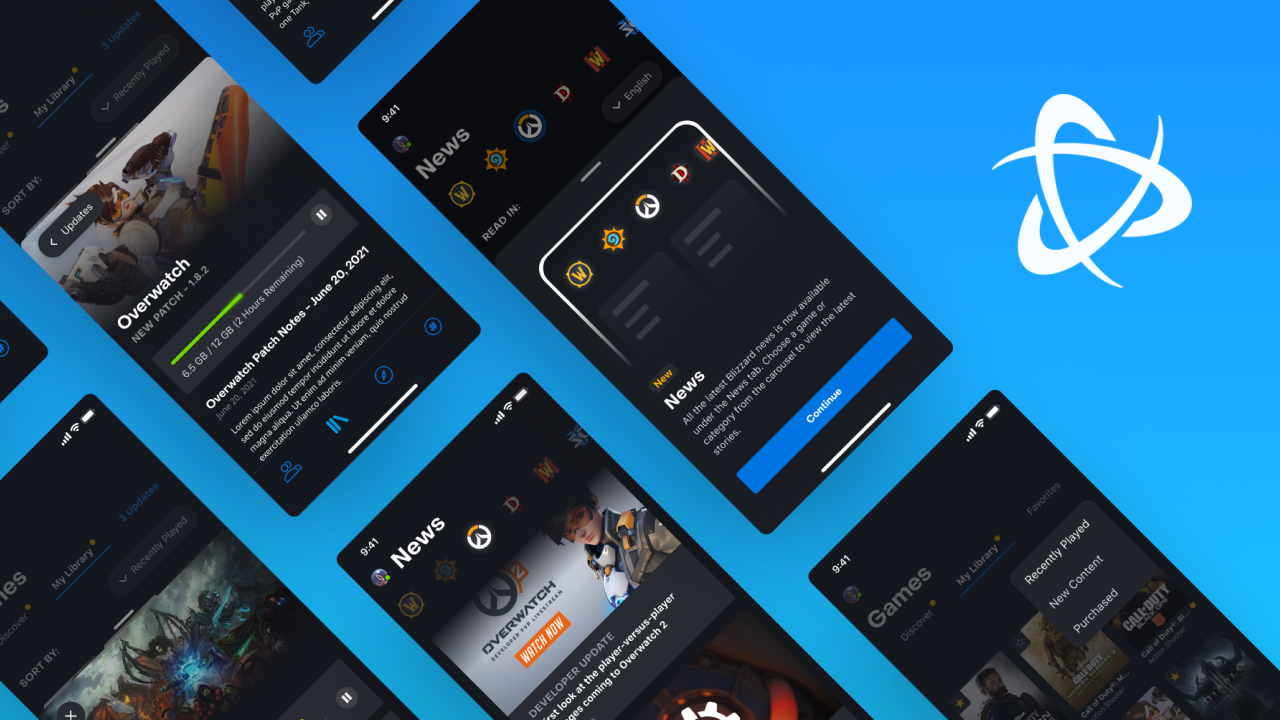
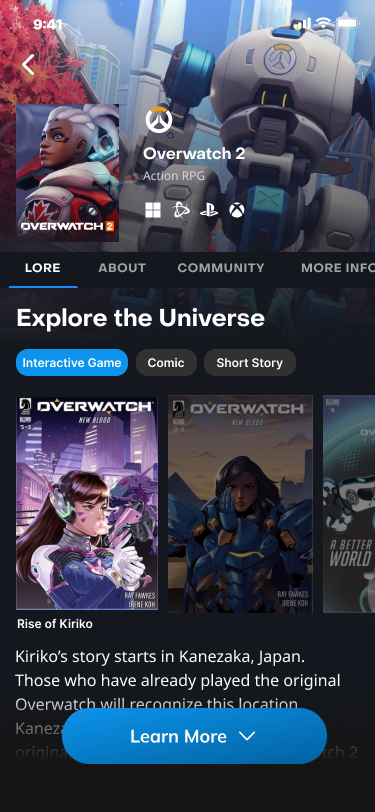
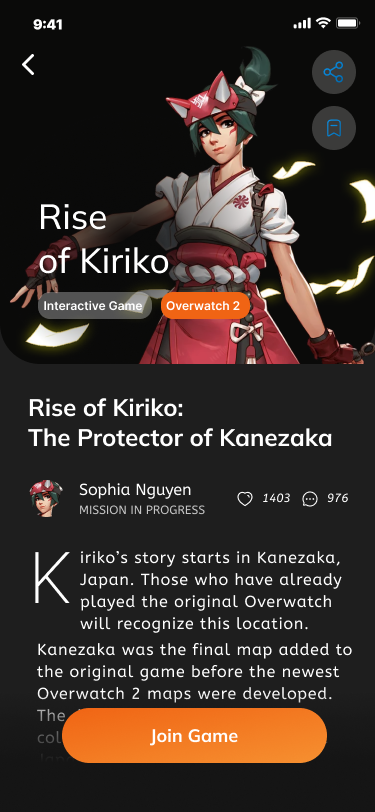
That's right; with only a day left in the hackathon, we decided to make mobile Blizzverse experiences too.


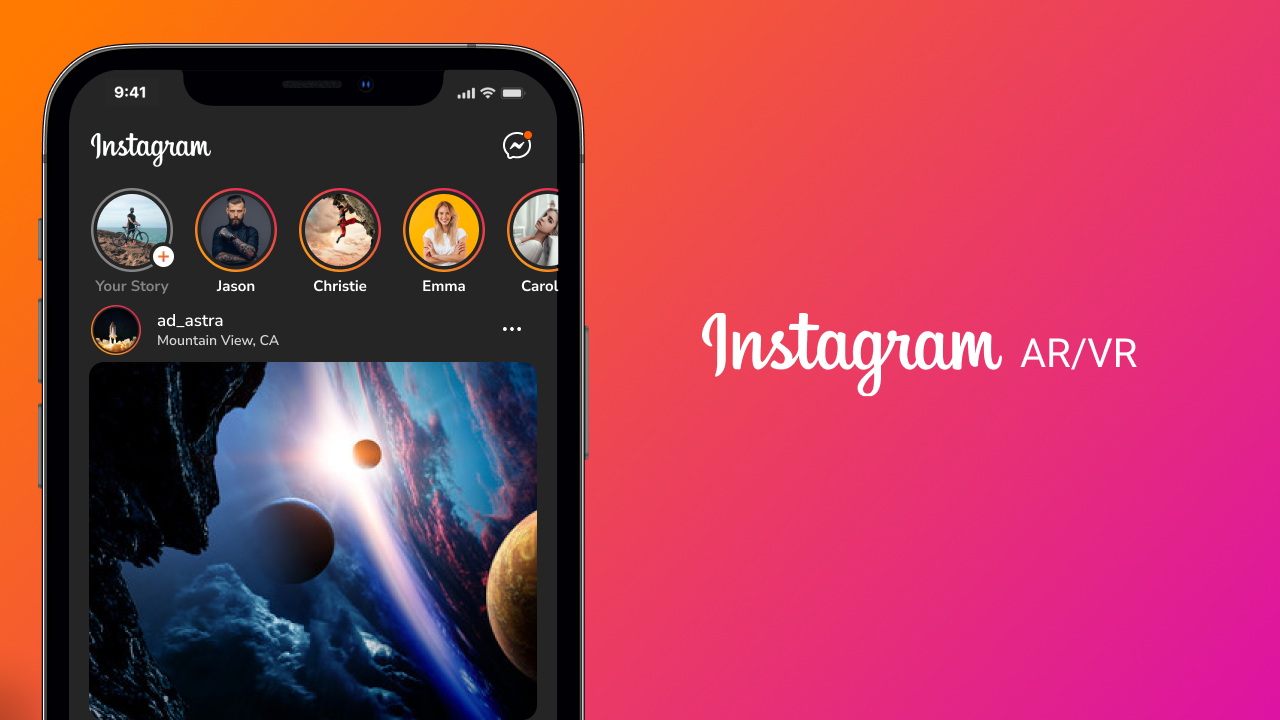
These demos were created using a kitbash of Figma, Blender, and Lens Studio. I textured and animated the character models using Blender and Mixamo and exported the renders to Figma to incorporate in the mocks. For the live AR app, I used Lens Studio to anchor animated characters in the environment.
.png)
.png)
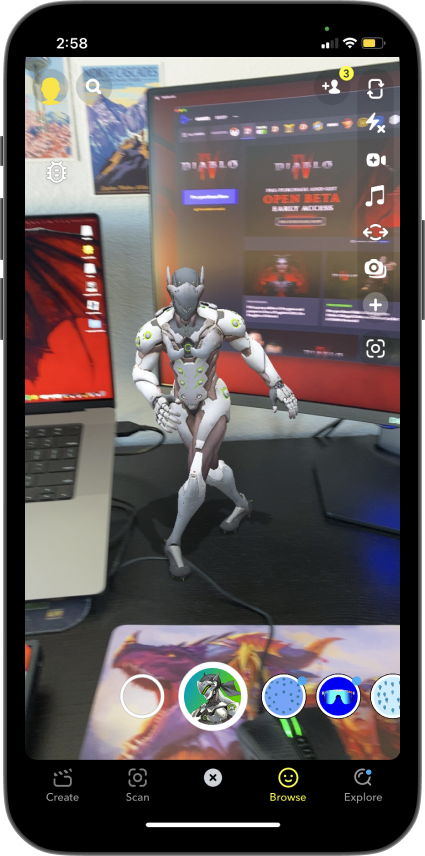
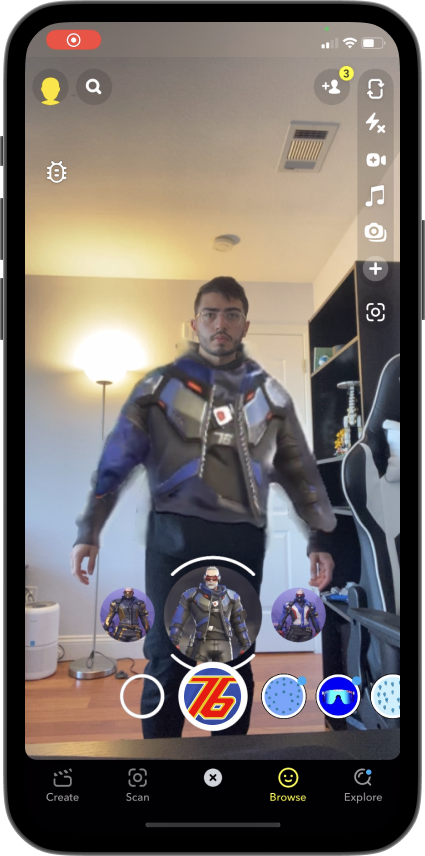
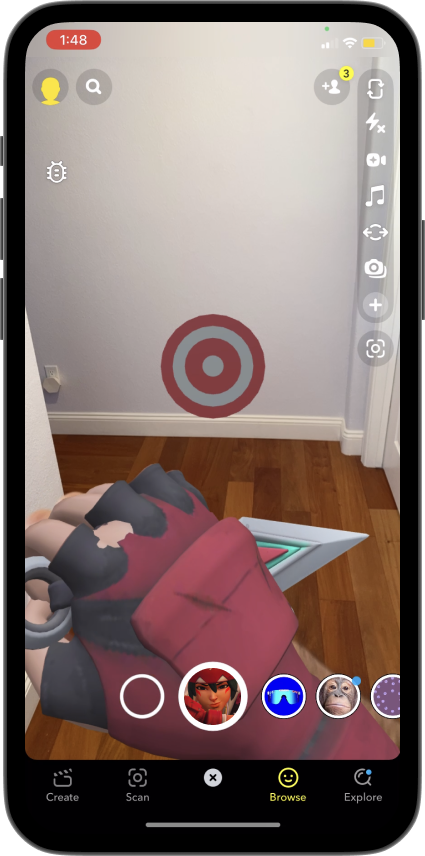
With the mobile equivalent of the Blizzverse sporting both AR and non-AR capabilities, we felt pretty satisfid with the state of our project. However, having used Lens Studio to get the AR demo working, I felt there was still potential for interactive expriences that could augment our players' reality, so I created a set of AR Snapchat filters inspired by characters from Overwatch 2.



Takeaways
Creating the Blizzverse was one of the most fun and challenging protoyping projects I've undergone in a long time, in no small part due to the sheer amount of content made within the span of 3 days.
Not only did it help me bring a cool idea to life, but the project also helped me find ways to integrate my favorite creative tools together in novel workflows. Oh, and I got to pitch to leadership too, which was pretty cool.